以前使っていたCMSは、ニュースリリースの更新のみに使っていたので、こういったイベント情報を掲載しようとなると、すべて手作業で行う必要がありましたが、ブログの導入で即時性が上がりましたね。
Movable Typeの導入で企業イメージを高めるサイトを実現
六本木ヒルズや表参道ヒルズなどの建設・運営で有名な総合ディベロッパーの森ビルは、2008年8月に企業ウェブサイトのリニューアルを行った。新サイトは、最新トピックスを既存のプレスリリースとは異なるアプローチで掲載するなど、一般の利用者を意識した積極的な情報発信が目を引く。ほぼ毎日という高い更新頻度は、Movable Typeを採用することで実現している。サイトの管理運営を行っている森ビル広報室の鏡晋吾さんと朝倉陽子さん、サイト制作を行ったカヤックの熊岡良修さんと坂上香さんにお話を伺った。

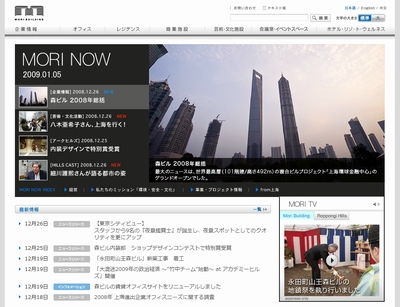
コーポレートサイトのトップページ。「MORI NOW」「最新情報」など、更新頻度の高いコンテンツにMovable Typeが利用されている
森ビルといえば、六本木ヒルズをはじめとした大規模再開発事業や、オフィスビル、高級住宅、商業施設などの不動産賃貸・管理の事業でおなじみだ。そのほか、ホテルや文化施設の運営など、多岐にわたる事業活動を統括するのが同社のウェブサイトだ。
「森ビル全体では、各施設や関連会社が運営するサイトが、30近くあります。それぞれ独立したサイトとして運営されていますが、いずれも森ビルとしての事業であることは変わりありません。森ビルの企業サイトは、それらをたばねる役割も持っています。リニューアルの際には、各サイトへの導線を強くすることを意識して、サイト構成を見直しました」(森ビル 鏡さん)。
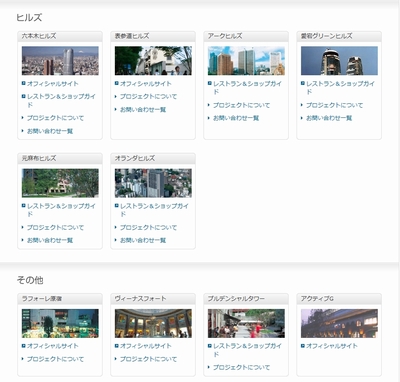
ウェブサイト全体が、森ビルという巨大な企業体のポータル的な役割を担っていることになる。関連サイトへのリンクは、「オフィス」「商業施設」などに分類され、目的のサイトに迷わずたどり着けるようになっている。

「商業施設」は「六本木ヒルズ」など各商業施設のサイトへのリンクを掲載している
■即時性の高い情報で一般ユーザーにアピール
頻繁に更新される情報は、トップページで一覧できる。中でも特に目立つのが、大きく表示される「MORI NOW」の存在だ。
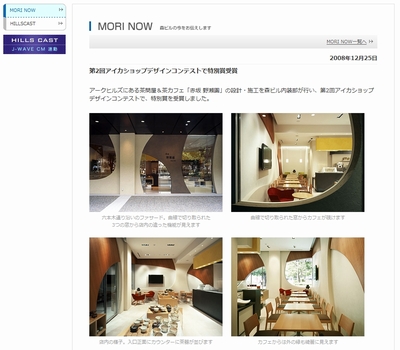
「MORI NOWは、リニューアルにあわせて設けた"森ビルの今"を伝えるコーナーです。一般のお客様に幅広い森ビルの活動をわかってもらうのが目的で、商業施設で行うイベントや新しい取り組みを情報発信しています。情報発信の方法としては、以前からニュースリリースがありますが、こちらは事業性が高い情報が主で、対象も異なります。MORI NOWでは、一般のお客様にも親しみやすい情報をお伝えしています」(森ビル 鏡さん)。
一般向けの情報としては、以前からJ-WAVEのラジオ番組「東京コンシェルジュ」と連動して配信する「HILLS CAST」があったが、こちらは森ビルに関連のあるゲストの方が語るコーナーであり、週に1度の更新頻度だった。それに対して、「MORI NOW」は自ら様々な情報を発信し、更新頻度はほぼ毎日。新たな情報が頻繁に掲載されるようになった。
「企業のウェブサイトというと、採用情報を見に来る学生さんなど特定の人がメインの読者で、一般のお客様にはあまりなじみがないのが普通でした。企業の姿勢を既存のユーザーはもちろん、もっと、一般のお客様にも伝えて、森ビルという会社を身近に感じてほしいという気持ちがあり、そのためには社内報で伝えられるような細かい情報や、森ビル社員の顔が見える情報をどんどん出すことが必要だということでMORI NOWを始めました。トップページのメインビジュアルとしてMORI NOWの最新記事の写真を利用し、記事が更新されるごとに切り替えています。いつ見てもおもしろそうな情報が載っているとの印象からリピーターとなり、ひいては会社のファンになってもらうのが目標です」(森ビル 鏡さん)。
■トップページと最新情報をMovable Typeで更新
リニューアルの際に導入されたのがMovable Typeだ。
「以前は一部のページの更新に独自のCMSを利用していましたが、リニューアルを機にMovable Typeを導入しました」(森ビル 朝倉さん)。
「コストパフォーマンスや自由度を考え、弊社からMovable Typeを提案しました。今までもMovable Typeを使った開発を多数手がけているので、ご要望を実現しやすかったという点もありますね」(カヤック 坂上さん)。
Movable Typeは、トップページの生成と更新頻度の高いコンテンツの更新に利用している。前述のとおり、トップページのメインビジュアルには「MORI NOW」の最新情報が反映されている。フラッシュコンテンツで、各記事のダイジェストを表示すると同時に、各記事にリンクするメニューの役割も持っている。
このフラッシュコンテンツは、「MORI NOW」のブログ記事を作成すると、自動的に生成される。
「記事の作成画面で画像を登録して記事を作成すると、HTMLファイルと一緒に、画像とリンク情報を含んだXMLファイルが生成されます。フラッシュからその情報を読み込むことで、常に最新の記事情報が表示される仕組みです」(カヤック 坂上さん)。
サイト管理者が意識しなくても、常に新鮮な印象を与えるトップページが表示されるというわけだ。
Movable Typeで更新を行っているコンテンツには、「MORI NOW」「インフォメーション」「ニュースリリース」「新聞・雑誌掲載情報」などがある。それぞれ別途ブログを用意し、担当者が更新を行っている。
「実際の更新作業を行っているのは1人です。記事の原稿作成や写真撮影、素材集めはそれぞれ担当者が行い、担当者がアップします。ブログにしたことで、記事の更新ペースはかなり上がりました。以前使っていたCMSは、ニュースリリースの更新のみに使っていたので、こういったイベント情報を掲載しようとなると、すべて手作業で行う必要がありましたが、ブログの導入で即時性が上がりましたね」(森ビル 朝倉さん)。
記事の更新に関しては、企画会議を行って予定を組んでいるが、リニューアル当初の予定よりも更新頻度が増しているという。
「MORI NOWの更新頻度は、週に1~2回程度を予定していたんですね。そのため、メインビジュアルでは4記事分しか枠を設けていないんです。実際始めてみたら、載せる内容が多く、1日数度更新することもある。すると、すぐにメインビジュアルから記事が消えてしまうんですね。それが悩みといえるかもしれません(笑)。社内からの反響も多く、情報の掲載要望もかなり来るようになりました」(森ビル 鏡さん)。
情報掲載の「場」を作ることで、社内からの情報提供を活発にするという効果もあったようだ。
実際にサイト経由の問い合わせも入っているという。
「森ビルでは、オリジナルの地図を毎年作成しているんですが、完成のお知らせを公開したところ、地図が欲しいという反応がありました」(森ビル 朝倉さん)。

「MORI NOW」は"読みもの"として幅広い読者も楽しめるよう配慮されている
■不測の事態に備える
そのほか、緊急時対策にもMovable Typeを利用している。
「企業ウェブサイトは現在、企業の危機管理、緊急時対応においてもかかせないメディアとなっています。そのため弊社では、あらかじめ緊急用のページレイアウトを用意しました。緊急度にあわせて3つのレイアウトを作ってもらい、社内で切り替えに対応できるようにしています」(森ビル 朝倉さん)。
緊急用ページの作成と切り替えにもMovable Typeを利用している。
「始めはテンプレートセットを選択しなおすことでレイアウト変更を行う仕様だったのですが、各緊急度にあわせたトップページファイルをあらかじめすべて生成し、別の管理画面で緊急度を選択することで対応する仕様に変更しました」(カヤック 熊岡さん)。
緊急時の対応いかんで、企業イメージは上がりも下がりもする。不測の事態をみこした対策を講じておくことは、これからの企業サイトには必須といえる。
企業サイトは、ECサイトなどと異なり、明確な目的を設定するのが難しい。しかし、数値では計れなくても、ユーザーに与える影響は大きいといえる。サイトには企業姿勢が現れ、ユーザーも敏感にそれを察知するからだ。
「リニューアル後は、コンテンツの量や内容、質は上がっています。今後は、アクセス数を増やし、サイトを使ってわれわれの事業内容や取り組みなどを広く伝えたいですね。そして、知名度や企業イメージを上げていきたいと思います。地道な作業を繰り返していくことでしか、それは実現できないと思っています」(森ビル 鏡さん)。
Movable Typeを採用し、ウェブサイト更新の手間を軽減することで、企業サイトの質を高めた森ビルの例は、すべての企業の参考となるだろう。

お話を伺った鏡さん、朝倉さん、坂上さん、熊岡さん(左から)
事例データ
・Movable Type 4.1
・サイトを公開したのは:2008年8月
・はじめた理由:更新頻度のアップ、手間の軽減
・制作を担当したのは:スパイスボックス、カヤック
・何か手ごたえはありましたか?:更新頻度の高いコンテンツを導入することができた。更新の手間が削減できた。
(文:森嶋 良子)