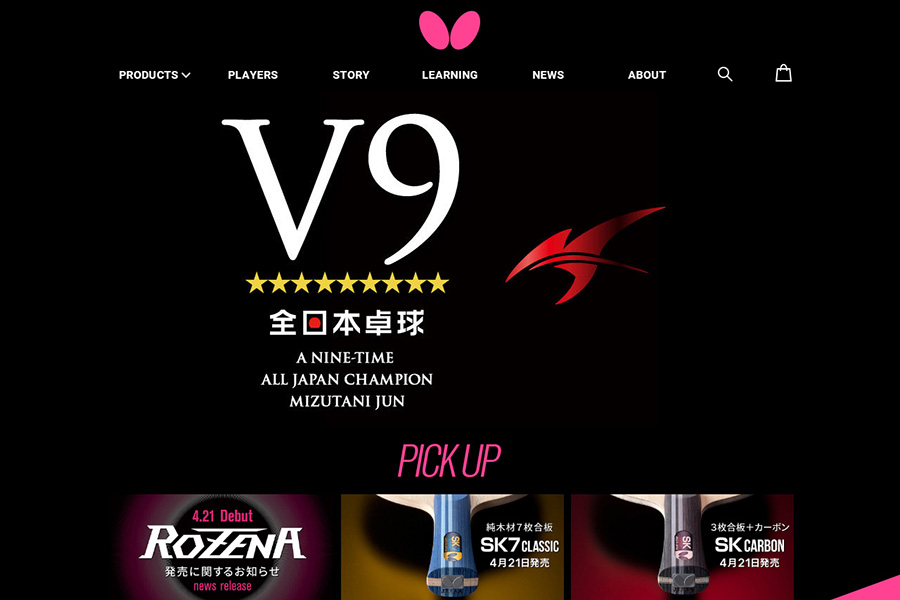
BUTTERFLY(バタフライ)のブランド名で知られる世界有数の卓球用品総合メーカー、株式会社タマス。同社は、製品やブランドストーリーの紹介など、マーケティングツールとして活用するコーポレートサイトのリニューアルに着手。それまで利用してきたソフトウェア版の「Movable Type(MT)」からマネージド型の「Movable Type クラウド版(MTクラウド)」に移行した。今回のリニューアルについて、同社 マーケティングチーム プロモーション担当 横谷雄治郎さんと、構築を担当した株式会社TAM ディレクター 池崎英佑さん、同フロントエンドエンジニア 菅家大地さんにお話を伺った。

MTの保守・運用と記事公開までのワークフローに課題
タマスのコーポレートサイトは、時代ごとに異なる役割を担ってきた。卓球というスポーツがそれほどメディアで取り上げられなかった時代には、大会情報をはじめ卓球そのものの普及、広報の役割を果たす情報発信をメインに。そして、卓球の認知が広がり、メディアでも数多く取り上げられるようになってからは、同社の製品の紹介をはじめとしたマーケティングの役割を果たしている。
「2012年のリニューアルのときから、TAMさんに構築、運用をお願いしています。TAMさんから、マーケティングツールとしてのコーポレートサイトという提案をいただき、製品をお客様にどう選んでいただくかを中心に、サイトの目的や情報設計を見直しました」(横谷さん)
サイト内では、製品一覧や契約選手に関する情報、ブランドストーリーを伝える読み物、卓球初心者に向けた用具の使い方、選び方に関するコンテンツなど、競技者から初心者まで幅広い層のプレーヤーが卓球用品を選ぶ際の参考になる情報がラインナップされている。
実は、タマスのコーポレートサイトは、Movable Type 4 の頃からMTを使って運営されていた。
「今回のリニューアルの時点ではMT5を使っていました。プラグインの動作検証なども必要ですし、なかなかバージョンアップするタイミングが取れなかったのですが、今回のサイトリニューアルを機に、MTのバージョンアップも併せて検討することになりました」(横谷さん)
今後もCMSのメンテナンスは、同社にとって課題の一つとなってくるという認識があった。そのため、セキュリティ対策も含め、MTを常に最新の状態で利用でき、保守、管理を任せられるクラウド型のマネージドサービスの選択というのは大きなポイントだった。
また、公開サーバーとステージングサーバーを分けることのできる、MTクラウドの「サーバー配信機能」も大きなポイントだ。横谷さんは、「テストサイトで確認して、問題なければ本番適用という、確認、承認のワークフローを組み込みたいと考えた」と述べる。
デザイン、企画、コストのトータルバランスに最も優れたTAMをパートナーに
今回のリニューアルでは、「モバイルファースト」が徹底されている。それまでは、デスクトップ版とモバイル版のページソースを分けて、アクセス時にユーザーエージェントを判定してページを出し分けていた。しかし、横谷さんは「アクセスするユーザーはスマホユーザーが7割近くを占め、今後もスマホシフトはどんどん進んでいくと感じていた」と言う。そのため今回は、レスポンシブデザインを採用し、スマホ中心にUIを考え、それをデスクトップ用のデザインにも展開していく方法がとられた。
まずは2016年4月ごろよりコンペでベンダーを選定し、2016年5月からプロジェクトがスタート。2016年12月に公開され、プロジェクト期間は半年ほどだった。
「コンペは、TAMさんを含めて3社で実施しました。各社からいただいた提案を検討し、デザイン、企画、コストのトータルバランスが一番優れていたのがTAMさんでした」(横谷さん)
選定時、TAMはCMSのバージョンアップや移行にかかるコスト、運用開始後のサーバー管理コストなどを考慮してMTクラウドを提案していた。そのプランが採用され、MTクラウドへの移行も決定。サイト構築は、秋の新製品発売のプロモーションが終了した2016年10月以降、本格化した。
美しく、使いやすいサイトを提案。管理画面もカスタマイズでより使いやすく
デザイン面で注力した点についてTAMの池崎さんは以下のように語る。
「これまでは卓球を『美しく』伝えることがあまり無かったと思います。しかし、新しいBUTTERFLYのサイトでは、スマホでもデスクトップでも、製品の美しさを訴求したいと考えました。そのために、まずはWebフォントを採用しています。そして、画像は将来のディスプレイ解像度の拡大まで見越して3倍画像対応とし、その他デザインパーツにもSVGを使用しました」(池崎さん)
また、開発のスピードアップのためプロトタイプ手法を取り入れた点もポイントだ。TAMの池崎さんは次のように説明する。
「画面イメージを早い段階で確認していただくために、「Prott」というプロトタイピングツールを用いました。ワイヤーフレーム確定後に、実際に実機で動くプロトタイプを作り、制作から確認のスピードアップと、認識のズレのない確認ができるよう心がけました」(池崎さん)
サイトの機能面で特徴的なのが、製品の比較検討機能だ。これは、ラケットやラバーといった製品の詳細ページで、比較検討する候補をピックアップし、スペックを比較できるというもの。
「デスクトップ版は4種類。モバイル版では2種類まで、お客様が選んだ製品を比較検討できるようになっています。これまではFlashを使って実現していた機能ですが、スマートフォンでの閲覧を考慮し、JavaScriptを使って再現しました」(菅家さん)
ラバーの硬さやスピン性能といった素材の違いや、ラケットの重量など、気になる製品を比較して検討したいというユーザーニーズに応えた。リニューアル後は、タマス側でもその使い方を紹介する動画をFacebookにポストするなど、イチ押しの機能となっている。
バタフライ 公式Facebookページに投稿された動画。
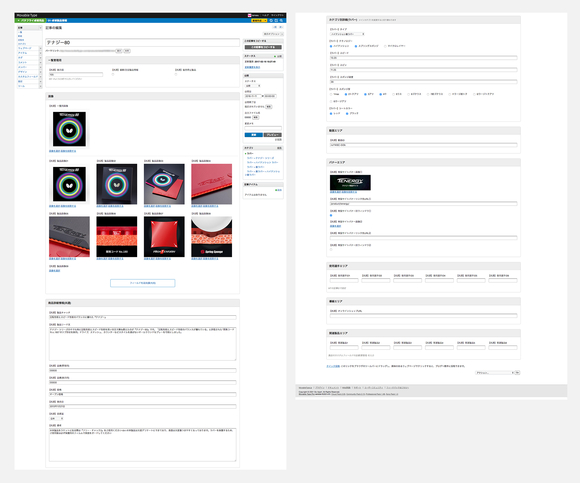
バックエンド側の機能では、情報の登録のしやすさのために、MTの管理画面のカスタマイズを行っている点がポイントだ。
「製品ページは、カスタムフィールドが全体で100から200くらいあります。それをそのまますべて表示すると、管理画面のページは縦に長くなり、入力するのが大変なので、製品カテゴリーごとに表示する項目の要素を出し分ける工夫をしています」(菅家さん)
例えば、ラケットのカテゴリーの編集ページを開くと、ラケットに関連するカスタムフィールドの要素だけが表示されるよう整理されている。
また、今回のリニューアルでは、MTのソフトウェア版からクラウド版への移行となったため、旧サーバーからのデータ移行は、MTクラウドの「無料引越しサービス」を利用した。
「リニューアル後もそのまま使うデータと、リニューアル後に必要なくなる情報を整理する必要がありましたが、最初にすべてのデータ移行をお任せできたので、その後の作業を省力化することができました」(横谷さん)
モバイルユーザーの回遊率が高まり、情報更新性は格段に向上
リニューアル後の効果としては、特にスマートフォンユーザーを中心に1セッションあたりの閲覧ページ数が増え、回遊率が高まったことが挙げられる。
「スマホ最適化によって製品情報のページをよく見ていただけるようになり、ページの回遊率が高まりました」(横谷さん)
また、サーバー配信によるステージング環境については、公開前の確認、承認が行えるようになったことに加え、公開サーバーとMTの管理画面があるサーバーが別々になったことで、公開サーバーへのアクセス集中時にも管理画面に問題なくアクセスできるというメリットも得られた。
「これまでは、テレビなどで取り上げられたときにサーバーにアクセスが集中し、それによって管理画面にアクセスしにくくなることもありましたが、公開サーバーとCMSが別サーバーになったことで、作業効率が高まりました。公開サーバー側もクラウドサーバーを使って柔軟にスケールアウトが可能にしています」(横谷さん)
また、管理画面の使い勝手がよくなったことで、更新作業の効率化ができたという。
「管理画面のカスタマイズにより、情報を入力するカスタムフィールドがわかりやすく整理され、デザイナーでも更新作業が行えるようになり、情報登録が格段に楽になりました。管理画面の整理は、TAMさんにしてよかったと思う最大のポイントで、社内でも感動が大きかった部分です」(横谷さん)
例えば、トップページのメインビジュアルの更新もMTの管理画面から行っているが、静止画、動画などアイテムの種類や表示順、表示・非表示の設定が柔軟に行えるようになっている。
「投稿フィールドを拡張するプラグインや、管理画面をjQueryで簡単にカスタマイズできる『MTAppjQuery』といったプラグインを活用し、ビジュアル素材を記事として登録することで、記事一覧ページから表示順、要素の変更が行えるよう工夫されています」(池崎さん)

(クリックすると拡大画像が表示されます。)
さらに、表示順の変更は、記事の公開日時を操作して管理するといった付け焼き刃な方法ではなく、記事一覧からカスタムフィールドを編集できるようにして、記事の表示順を数値で指定できるようにするなど、使いやすさに徹底的にこだわった管理画面のカスタマイズが印象的だ。
今後もブランド訴求のサイトとして成長させていくために
今後はサイト内に、ブランドストーリーを訴求するオンラインコンテンツをさらに拡充していきたいとのこと。ラケットやラバーの企画・製造ラインを自社に持っているのがタマスの独自価値であり、そうした製品の品質へのこだわりを訴求するという役割だ。
「例えば、ものづくりの現場を見てもらう『工場見学』のようなコンテンツを、TAMさんに取材してもらって、制作、紹介することも検討していきたいです」(横谷さん)
動画ニーズの高まりに応じたコンテンツの表現方法についても、「メディア運営、コンテンツマーケティングにもノウハウのあるTAMさんに相談できるのはありがたい」という。
最後に、今後、MTやTAMに対して期待することをコメントいただいた。
「限られた時間で、期限内にリニューアルを成功できたことに感謝しています。TAMさんは、当社のことをよく理解してもらって、技術力も高く、安心してお任せできました。今後も、企画面からワンストップのサポートをお願いしたいです」(横谷さん)
タマスのサイトをさらによいものに育てていくためのパートナーとして、TAMとMTに対する期待はますます高まりそうだ。

写真左からTAM 池崎英佑さん、菅家大地さん、タマス 横谷雄治郎さん
事例データ
- Movable Type クラウド版
- ウェブサイトURL:https://www.butterfly.co.jp/
- サイトをリニューアルしたのは:2016年12月
- リニューアルの理由:CMSのバージョンアップやサーバー運用の負荷軽減と、モバイルファーストでの情報設計、情報更新のさらなる省力化を目的として
- リニューアルを担当したのは:株式会社TAM
- どのような手ごたえがありましたか?:モバイルによるサイト回遊率が向上、サーバー配信機能により、公開前の確認、承認の簡易なワークフローが実現。管理画面のカスタマイズも行い、情報更新が格段に楽になった