女性向けのダイエット情報誌『FYTTE』は創刊23周年を迎える月刊誌だ。同誌の発行元である株式会社学研パブリッシングは、同誌のファンのみならず、広くダイエットに興味がある女性にアクセスしてもらえるよう『FYTTE』のウェブサイトをリニューアルした。リニューアルはモバイルでの閲覧や使い勝手等を企図して「Movable Type」および「ケータイキット for Movable Type」を用いて行われた。株式会社学研パブリッシングの山口裕之さんと津田美優希さん、サイト構築を担当したアイデアマンズ株式会社の井上大紀さんにお話をお伺いした。

ダイエットに興味のある方に読んでいただくサイトとして
雑誌『FYTTE』のWebサイトは、同社が発行する女性誌の総合ポータルサイトである『kurasse』の中に収められていた。「諸般の事情で『kurasse』が2011年4月20日に閉鎖することになり、雑誌ごとに改めてWebを立ち上げることとなりました(山口さん)」。今回のプロジェクトは、そのWebサイトのリニューアルという位置づけだ。「それまでのサイトは、毎月23日発売の雑誌の最新号の目次と内容、約2000項目にのぼるレシピコンテンツの検索機能、ダイエットエクササイズといったコンテンツを中心とした、どちらかというと雑誌の読者サービス的なサイトでした(山口さん)」。
リニューアルはまず、サイトの位置づけと自分たちの強み、盛り込むべき機能やコンテンツを再定義することから始まった。「なるべく多くの人にアクセスしていただきたい、『FYTTE』を知っていただきたいと考えたときに、元から雑誌を知っている人だけじゃなくて、広くダイエットに関心がある人に見ていただこうと位置づけました。他のダイエットサイトと比較した場合、自分たちの強みは雑誌という媒体で毎月つくられるコンテンツです。これを蓄積して、成長していけるサイトにしようということになりました(山口さん)」。
拡張性や更新性の高さと、マルチデバイス対応が決め手に
リニューアルに伴う開発会社の選定は2011年11月頃より、複数の開発会社によるコンペで行われた。「単に制作して終わりではないので、コンテンツの更新が容易で専門的な知識がなくてもできること、また、女性向けのWebサイトということで、スマートフォンやモバイルへの対応を重要視しました(山口さん)」。
アイデアマンズの提案は、レスポンシブWebデザインを用いてモバイル環境できちんとコンテンツを読ませるデザインの良さと、MTを使った更新性の高い仕組みというポイントが決め手となったようだ。「リニューアル前のサイトもMTを用いていました。サイトの仕組みとしてのCMSを考えたときに、DBとの連携など今後の機能拡張を考えると、拡張性が高く汎用性のあるMTに優位性があると思いました。スマート端末や携帯との対応でも親和性が高いと感じました(津田さん)」。編集部は雑誌を作りながらの兼務なので、一つ更新すればマルチデバイスで閲覧できる更新性の高さもMTの強みと評価されたようだ。

「ケータイキット for Movable Type」にも対応
リニューアルは、2012年1月中旬に開発がスタートし、同4月23日に新サイトがオープンした。「サイトデザインはスマート端末向けにはレスポンシブWebデザインで、携帯電話へは『ケータイキット for Movable Type』で対応しました。レシピをはじめとする『kurasse』から引き継いだコンテンツに加え、新たに『やせワザ』『ダイエットニュース』『ダイエットの基本』の3つが加わりました。そこで、TOPページ上部のグローバルメニューに加え、画面右側にボックス型のサブメニューを配置しました。前述の3メニュー配下の各コンテンツを横断的にカテゴライズして、女性にとってイメージしやすい『ラクやせ』『部分やせ』などのキーワードで整理して検索性を上げたものです(井上さん)」。
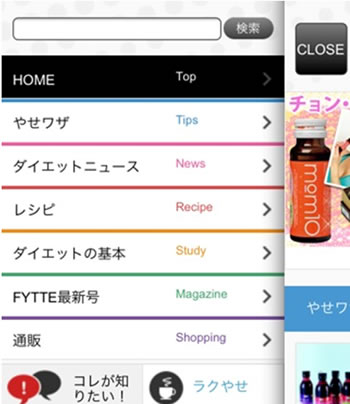
コンテンツは、たとえばダイエット方法を動画で見せるなど、雑誌と連動させながらWebならではの表現手法で見せる工夫をしているという。「コンテンツは、単なる雑誌の流用ということでなく、Web、特にスマートフォンに最適化したレイアウトや文字数、関連記事への導線といった回遊性に配慮しました(山口さん)」。コンテンツ量が多いため、ページが埋没しないよう、各コンテンツの下部に、ランキングや関連記事へのレコメンドなどを配置する工夫が見られる。「スマートフォンのUIで気を遣った点は、メニューの見せ方です。コンテンツが縦にスクロールしていくので、グローバルメニューがファーストビューで一覧できないのを補うため、メニューボタンがスライドして左側に表示されるような工夫をしました(井上さん)」。
スマホの割合が上がり、サイトの回遊性も上がった
リニューアルにより、スマートフォンからのアクセスは増えたようだ。「アクセス数に占めるスマートフォンの割合はリニューアル前は15%くらいだったのが、35%くらいまで伸びました(津田さん)」。携帯とあわせ、半数近くのユーザーがモバイルでアクセスしているということだ。「PV数は約4〜5倍増でした。サイト全体のページ数増もありますが、一人当たりのPV数が増えましたので、リニューアルにより、サイト内の回遊性が上がりコンテンツを読んでもらっている印象はあります(山口さん)」。

スマホページでは、グローバルメニューが左側にスライドして表示されるようUIを工夫
MTの更新性の高さにも言及していただいた。「基本的には、HTMLの知識がなくてもブログ感覚で更新できるのでありがたいです。サイトの更新は、毎週火曜日〜金曜日の4日間、編集部の担当者が2人程度兼務しながらあたっています。記事のほか、TOPページのスライドバナーも編集部で画像を作って、MT上で更新しています(津田さん)」。管理画面もそれほどカスタマイズされてないので、複雑な操作が必要ということはないという。
編集部では、更新の際に、パソコンやスマホで読みやすくするよう本文やタイトルを再構成してリライト、編集している。「スマホで読まれる前提で、本文の文字量を圧縮し、タイトルもキャッチーなものに付け替えることがあります。TwitterでのRTされた数などで見ても、キャッチーな記事はツイートされやすい傾向があると感じます(津田さん)」。Webと雑誌のメディアの違いという点につき山口さんは言及する。「Webの記事は『血液型ダイエット』『性格テスト』といった、その場で気軽に消費できるものが好まれる傾向があります。一方、紙のメディアは、一からダイエットの基本メソッドが掲載されて、知識を体系立てて提供するというのが、記事づくりのスタンスになります(山口さん)」。メディアの特性に応じたコンテンツの棲み分けがなされ、このあたりにも、単に雑誌の記事を流用するのではなく「コンテンツを読ませる」サイトとしての配慮が感じられる。
雑誌の強みを活かし、独自のポジション獲得へ
リニューアルの総括と今後の機能拡張などについてお話を伺った。「まず、ダイエットに関心のある方にコンテンツを読んでいただくサイトにするという当初の目的は達したと思います。今後は、着実にコンテンツを蓄積していくとともに、Web上での読者交流など、Webと雑誌の相互連動を強めていきたいと思います(山口さん)」。
現在はTwitter上で最新記事の更新情報をお知らせしているが、今後はFacebookなどのソーシャルメディアとの連携を強めていくことも慎重に検討していきたいということだ。「当面の目標は、Googleで『ダイエット』と検索したときに、サイトが上位表示されることです。ダイエットの情報サイトとしての認知度を高めると同時に、『FYTTE』の強み、独自性でもある雑誌との連動の部分、読者やファンの存在を意識した部分での拡張を進めていきたいです(山口さん)」。
『FYTTE』の雑誌の良さを活かしながら、Web上で独自のポジションを確立していくために、今後もアイデアマンズに寄せる期待は大きいと語る山口さん。今後の取り組みから目が離せそうにない。

写真左から学研パブリッシング津田さん、山口さん、アイデアマンズ井上さん
事例データ
- Movable Type 5.13、ケータイキット for Movable Type
- サイトを公開したのは:2012年4月23日
- はじめた理由:女性に向けたダイエット情報サイトへのリニューアルとして
- 制作を担当したのは:アイデアマンズ株式会社
- どのような手ごたえがありましたか?:PV数は約4倍に。回遊性が高まりスマホユーザーの割合も増えている