旬の話題を掘り下げたニュース週刊誌「ニューズウィーク日本版」の公式ウェブサイトがリニューアルし、雑誌情報だけでなく独自のコンテンツを大量に発信するようになった。サイトの構築にはMovable Typeを利用している。リニューアルの狙いと、Movable Typeの利用を決めた理由について、「ニューズウィーク日本版」を発行している株式会社阪急コミュニケーションズの江坂健さんと柾木博行さん、ディレクションを担当した株式会社スプーの川崎和哉さんと根本暖子さん、開発を担当したKeepAlive株式会社の西田陽介さんと前川洋二さんにお話を伺った。

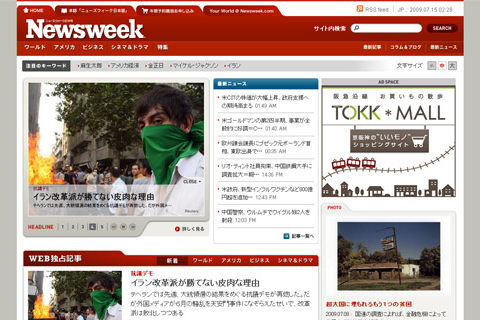
「ニューズウィーク日本版」のトップページ。最新ニュースや最新記事、ブログなどのコンテンツが並ぶ。

利用者数の多さと安心感がMovable Type採用の決め手に
「ニューズウィーク日本版」のサイトは以前からあったが、2009年5月11日にリニューアルし、現在の構成になった。速報性が高い「最新ニュース」、話題のニュースを解説する「最新記事」、記者や文化人の意見を伝える「コラム」「ブログ」、ビジュアルでニュースを伝える「PicturePower」などのコンテンツから成り立っている。雑誌の記事を収録したコンテンツもあるが、その多くは、ウェブサイト独自のものだ。
リニューアル以前はコンテンツ数、更新頻度ともに少なく、今回のリニューアルは「リニューアルというより新たな立ち上げ」(江坂さん)という。
江坂さんと柾木さんが所属するデジタル編集部では、ニューズウィーク日本版以外にもいくつかのウェブサイトを運営している。それらのサイト構築にMovable Typeを使った経験が、今回の採用に結びついたという。
「Movable Typeで何ができるかということや、使い勝手などはわかっていました。ほかのCMSツールも検討したんですが、いろいろな要素を考えた結果、結局Movable Typeに落ち着きました」(江坂さん)
「ニュースサイトなので、毎日大量の記事が追加されます。エントリーの数が大量になり、アクセスの集中が予想されていたので、その負荷に耐えられるかどうかも問題になりましたね。また、広く使われていることもMovable Typeを採用した理由のひとつです。機能拡張のためのプラグインを開発している人も多いし、Movable Type構築に習熟しているデザイナーも多いので、安心感があるというメリットもあります」(柾木さん)
大量のデータを処理するための工夫
「最新ニュース」は、1日に50~60件の記事がリアルタイムにアップされる。
「ロイターが配信するニュースデータを自動で投稿する仕組みを構築しています。以前はMovable Type上でエントリーしていたんですが、現在はデータベースに直接データを登録し、処理を早めています」(前川さん)
「最新ニュース」の記事の公開は投稿後3か月で終了するが、それでも記事数は2000件くらいあり、サイト全体の記事数は5000件にのぼる。記事が多くなると、再構築の時間が問題になってくる。
「トップページには最新10件の最新ニュースが表示されますが、この部分だけをモジュール化しています。サイト全体を再構築すると時間がかかるので、一部だけを再構築できるように設計しています」(前川さん)。
速報的な意味合いが強い「最新ニュース」に対し、「最新記事」ではより詳しくニュースを解説している。こちらのページには、関連キーワードや関連記事へのリンクが表示されている。(根本さん)。
「記事ごとに「イラン」「選挙」などのキーワードをタグづけし、アップしています。記事の末尾にあるキーワードをクリックすると、関連のある記事が表示される仕組みです。タグづけそのものは編集部の担当の方の判断で行い、適切なキーワードがつくようにしています」
記事ページ内に関連ページへのリンクを作ることで、読者を自然にサイト内のほかのページへ誘導することができる。特にブログやコラムの場合に顕著だが、外部リンク経由でアクセスしてきた読者は、該当ページだけしか読んでくれないばかりか、どんなウェブサイト内にあるのかさえ意識してくれないこともある。ページ内を回遊させるような工夫が必要なのだ。

キーワードや関連記事から、サイト内の別ページにアクセスできる。
また、ソーシャルブックマークによって、どれくらい注目を集めている記事なのかがわかる。
広告媒体としての期待
「ニューズウィーク日本版」ウェブサイトは、ニュース配信サイトであると同時に、雑誌の公式サイトとしての役割を担っている。
「雑誌の販売部数を伸ばす目的もありますが、広告媒体としての役割もあります。ただし、あくまでもベースは雑誌にあって、ウェブにも広告を出せるという位置づけです。セット販売をすることで、効果的に広告の販売をすることができます」(江坂さん)
ただし、実際に広告媒体として価値を発揮するまでには、半年程度かかると予想される。先行して開設した「madame FIGARO.jp」も、オープンから半年ほどたったころから、広告媒体としての評価を得られるようになったという。
「madame FIGARO.jpでは、雑誌の特集記事をウェブで再現することと、コレクションのムービーをフル画面で体験してもらうことを主眼においています」(川崎さん)
「フラッシュを使って見せていますが、これもMovable Typeで構築しています。1見開きが1エントリーで、ページを移動すると次のエントリーに移っていきます」(川崎さん)

「madame FIGARO.jp」のトップページ。ファッション誌らしく、ビジュアルに重点を置いた見せ方が特徴的だ。
阪急コミュニケーションズでは、雑誌そのものを作る編集部と、ウェブサイトの企画や更新を行うデジタル編集部とが分かれている。デジタル編集部では、複数の雑誌のウェブサイトの更新作業を一手に行っている。
「実際の更新作業は3人で行っています。どのサイトもMovable Typeで構築していて使い勝手は同じなので、なんとか回っています。デジタル側から考えるとできるだけ自動化したいが、編集部からはもっと自由度を高くしてほしいという要望があり、そのバランスが難しいですね」(江坂さん)
編集部の要望に沿うように、リニューアルオープン後も細かく改良を重ねているという。
今後、雑誌とウェブサイトとのかかわりあいはどうなっていくのだろうか。
「今はまだ、紙媒体のほうがウェブよりも利益率が高いので、ウェブに完全にシフトするということはないですね。雑誌を作るのはたいへんですが、その資産をウェブに生かすことを考えたほうがいいと思います」(江坂さん)
「ニューズウィーク日本版」のサイトでも、注目のニュースと関連がある過去記事をエントリーし、光を当てるなどの作業を行っている。雑誌そのものの魅力を伝えると同時に、ウェブの特性を生かしたコンテンツも発信しなければならない。オフィシャルウェブサイトの役目は、これからもますます重要になっていきそうだ。

左から柾木博行さん(阪急コミュニケーションズ)、根本暖子さん(スプー)、前川洋二さん(KeepAlive)、江坂健さん(阪急コミュニケーションズ)、西田陽介さん(KeepAlive)、川崎和哉さん(スプー)
事例データ
- Movable Type4.21
- サイトを公開したのは:2009年5月
- はじめた理由:コンテンツ力の強化
- 制作を担当したのは:株式会社スプー(ディレクション)、KeepAlive株式会社(構築)、株式会社ロンチ(デザイン)
- 何か手ごたえはありましたか?:コンテンツが増加し、注目を集める記事が増えた