サポート
ブログにページ送りリンクを設置したい
ブログのトップページにページ送りリンクを設置する
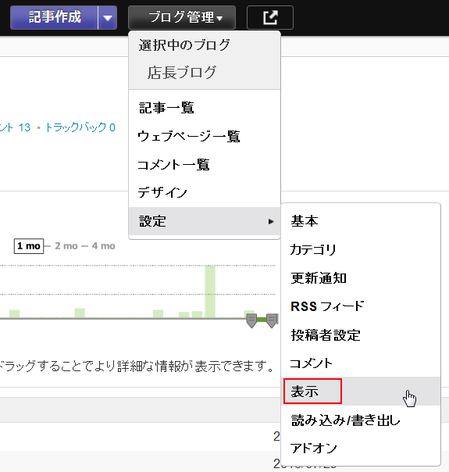
ブログにページ送りリンクを表示する場合は、管理画面ページ上部のメニューから [ブログ管理] - [設定] - [表示] をクリックします。
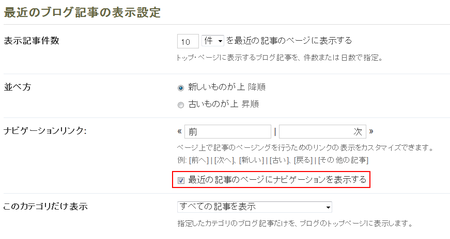
- [最近のブログ記事の表示設定] 項目の [ナビゲーションリンク] の [最近の記事のページにナビゲーションを表示する] チェックボックスを有効にし [変更を保存] をクリックしてページ送りリンクを表示してください。
- [最近のブログ記事の表示設定] 項目の [表示記事件数 ] にて設定した件数でページ送りします。
- [最近のブログ記事の表示設定] 項目の [ナビゲーションリンク] にて設定した文言がリンクテキストとなります。
ブログのアーカイブページにページ送りリンクを設置する
月別アーカイブやカテゴリーアーカイブページにページ送りリンクを表示する場合は、管理画面ページ上部のメニューから [ブログ管理] - [設定] - [表示] をクリックします。
- [アーカイブの表示設定] 項目の [表示記事件数] にて設定した件数でページ送りします。
- [最近のブログ記事の表示設定] 項目の [ナビゲーションリンク] にて設定した文言がリンクテキストとなります。
個別ページのコメント表示部分にページ送りリンクを設置する
受信したコメントの一覧にページ送りリンクを表示する場合は、管理画面ページ上部のメニューから [ブログ管理] - [設定] - [コメント] をクリックします。
上級者テンプレートを利用しているブログにページ送りリンクを設置する
上記の設定を行ってもページ送りリンクが表示されない場合は、管理画面ページ上部のメニューから [ブログ管理] - [デザイン] をクリックし、ページ内のタブから [PC] をクリックし以下の手順を行ってください。
ブログのトップページ、ブログのアーカイブページ
- [entry-list-sticky] を開く
<MTEntriesFooter>の部分を以下の内容で置き換える
<MTEntriesFooter> <MTIfPages> <div class="pager-bottom pager-entries pager content-nav"> <div class="pager-inner"> <MTIfPreviousPage><span class="pager-left"> <a href="<$MTPreviousPageURL$>"><span class="chevron">«</span> <span class="pager-label"><$MTEntryPreviousPageLabel encode_html="1"$></span></a> </span></MTIfPreviousPage> <MTIfPreviousPage><MTIfNextPage><span class="separator">|</span> </MTIfNextPage></MTIfPreviousPage> <MTIfNextPage><span class="pager-right"> <a href="<$MTNextPageURL$>"><span class="pager-label"> <$MTEntryNextPageLabel encode_html="1"$></span> <span class="chevron">»</span></a> </span></MTIfNextPage> </div> </div> </MTIfPages> </MTEntriesFooter>- [保存] をクリックする
- 右上のプルダウンメニュー [編集するテンプレート:] から [entry-list] を開く
<MTEntriesFooter>の部分を以下の内容で置き換える
<MTEntriesFooter> <MTIfPages> <div class="pager-bottom pager-entries pager content-nav"> <div class="pager-inner"> <MTIfPreviousPage><span class="pager-left"> <a href="<$MTPreviousPageURL$>"><span class="chevron">«</span> <span class="pager-label"><$MTEntryPreviousPageLabel encode_html="1"$></span></a> </span></MTIfPreviousPage> <MTIfPreviousPage><MTIfNextPage><span class="separator">|</span> </MTIfNextPage></MTIfPreviousPage> <MTIfNextPage><span class="pager-right"> <a href="<$MTNextPageURL$>"><span class="pager-label"> <$MTEntryNextPageLabel encode_html="1"$></span> <span class="chevron">»</span></a> </span></MTIfNextPage> </div> </div> </MTIfPages> </MTEntriesFooter>- [保存] をクリックする
個別ページのコメント表示部分
- [entry-individual] を開く
</MTComments>または</MTEntryIfAllowComments>の直前に以下の内容を挿入する
<MTCommentIfPages> <div class="pager-bottom pager-comments pager content-nav"> <div class="pager-inner"> <MTCommentIfPreviousPage> <span class="pager-left"> <a href="<$MTCommentPreviousPageURL$>#comments"><span class="chevron">≪</span> <span class="pager-label"><$MTCommentPreviousPageLabel encode_html="1"$></span></a> </span> </MTCommentIfPreviousPage> <MTCommentIfPreviousPage><MTCommentIfNextPage> <span class="separator">|</span> </MTCommentIfNextPage></MTCommentIfPreviousPage> <MTCommentIfNextPage> <span class="pager-right"> <a href="<$MTCommentNextPageURL$>#comments"><span class="pager-label"> <$MTCommentNextPageLabel encode_html="1"$></span> <span class="chevron">≫</span></a> </span> </MTCommentIfNextPage> </div> </div> </MTCommentIfPages>- [保存] をクリックする
- 右上のプルダウンメニュー [編集するテンプレート:] から [Page] を開く
</MTComments>または</MTEntryIfAllowComments>の直前に以下の内容を挿入する
<MTCommentIfPages> <div class="pager-bottom pager-comments pager content-nav"> <div class="pager-inner"> <MTCommentIfPreviousPage> <span class="pager-left"> <a href="<$MTCommentPreviousPageURL$>#comments"><span class="chevron">≪</span> <span class="pager-label"><$MTCommentPreviousPageLabel encode_html="1"$></span></a> </span> </MTCommentIfPreviousPage> <MTCommentIfPreviousPage><MTCommentIfNextPage> <span class="separator">|</span> </MTCommentIfNextPage></MTCommentIfPreviousPage> <MTCommentIfNextPage> <span class="pager-right"> <a href="<$MTCommentNextPageURL$>#comments"><span class="pager-label"> <$MTCommentNextPageLabel encode_html="1"$></span> <span class="chevron">≫</span></a> </span> </MTCommentIfNextPage> </div> </div> </MTCommentIfPages>- [保存] をクリックする
以上の手順を行い、ブログにページ送りリンクが表示されたかご確認ください。