サポート
カスタムCSSウィザード
ブログの背景色や見出しの文字サイズ、文字色など、ブログの見た目を編集したい場合は、CSS を記載しなくてもデザイン編集が可能な「カスタムCSSウィザード」を利用してください。
「カスタムCSSウィザード」でカスタマイズを行う場合は、管理画面ページ上部のメニューから [ブログ管理] - [デザイン] をクリックします。
[カスタムCSSウィザード] で色の選択、文字サイズの指定、文字色の選択などを行うだけで、CSS を記載しなくてもデザイン編集が行えます。
編集範囲と編集方法
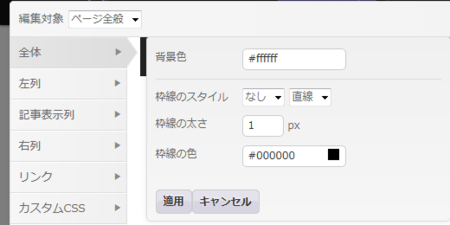
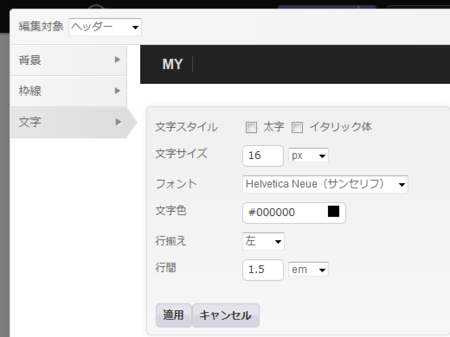
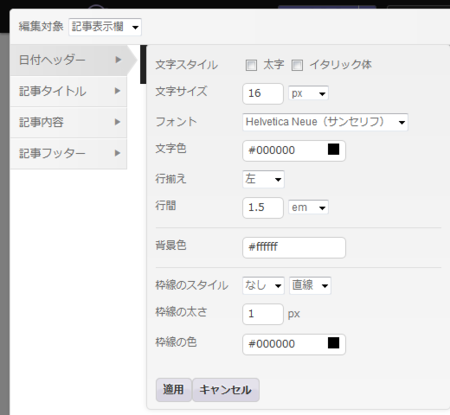
「カスタムCSSウィザード」で編集できる範囲は以下の一覧になります。また、デザインの編集は以下の画像のように各項目から色やフォントなどを選択し、[適用] ボタンをクリックしてください。
ブログ上にどのように適用されるかを確認しながら編集が可能です。
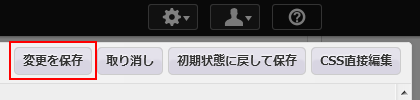
編集が完了したら右上の [変更を保存] ボタンをクリックしてください。
編集対象
- ページ全般
- ヘッダー
- 記事表示欄
- サイドバー
操作ボタン
- 変更を保存
- 取り消し
- 初期状態に戻して保存
- CSS 直接編集
カスタムCSSウィザードで変更した内容を保存しブログに適用後、 [デザイン] 画面に戻ります。

カスタムCSSウィザードでの変更を中断し [デザイン] 画面に戻ります。

カスタムCSSウィザードで変更した内容を初期値に戻して保存後、デザイン] 画面に戻ります。

カスタムCSSウィザード画面を破棄し、[カスタムCSSを編集] 画面へ切り替えます。
※ もう一度 [カスタムCSSウィザード] 画面へ切り替える場合、[カスタムCSSを編集] 画面内の記述を全て削除して [変更を保存] ボタンをクリックしてください。

サイドバーモジュールの [カレンダー] については、現状 [カスタムCSSウィザード] のプレビュー画面には表示されません。