サポート
ブログパーツやバナー画像をブログのサイドバーに表示する方法
以下のような場合は [カスタム HTML] 機能を利用することで、ブログ内に簡単に HTML ソースを記述することができます。
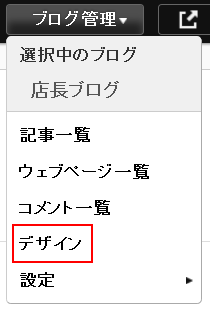
カスタム HTML 機能を利用する場合は、管理画面ページ上部のメニューから [ブログ管理] - [デザイン] をクリックし、ページ内のタブから [PC] をクリックします。

- サイドバーにテキストを貼り付ける
- サイドバーに画像を貼り付ける
- サイドバーにブログパーツを貼り付ける
- サイドバーに Javascript や HTML ソースを貼り付ける
- サイドバーに Google の検索ボックスを導入する
コードなど詳細は Google のページをご参照ください。
※ ブログを非公開に設定している場合は、Google の検索ボックスは使用できません。
文字コードについて
外部サービス提供のソースコードを貼り付ける際、文字コードの指定部分は基本的には UTF8 に変更してください。
外部サービス提供のソースコードを貼り付ける際、文字コードの指定部分は基本的には UTF8 に変更してください。
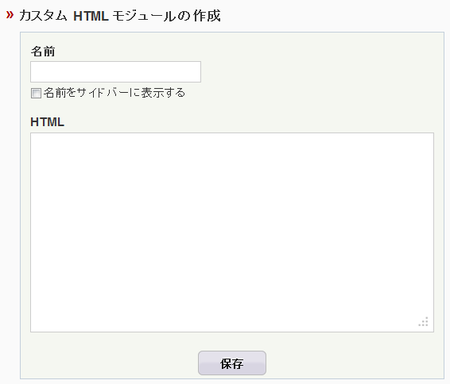
カスタム HTML の作成方法
- 管理画面ページ上部のメニューから [ブログ管理] - [デザイン] をクリックし、ページ内のタブから [PC] を開き [表示項目を選択] をクリックする
- [カスタムHTML] 項目の [モジュールを追加] をクリックする
- [名前] モジュールの項目名(サイドバーに表示する場合は [名前をサイドバーに表示する ] チェックボックスを有効にします)を入力する
- [HTML] にソースコードや表示したい文言を入力する
- [保存] をクリックする
- [カスタムHTML] 項目に表示された [名前(モジュールの項目名)] チェックボックスを有効にする
- 必要に応じて [確認] 後、[変更を保存] をクリックする