サポート
記事やウェブページに画像を挿入する
記事の新規作成を行う場合は、管理画面ページ上部のメニューから[記事作成 ▼] をクリックします。
ウェブページの新規作成を行う場合は、管理画面ページ上部のメニューから[記事作成 ▼] の [▼] - [ウェブページ作成] をクリックします。
画像を挿入
- [画像を挿入] アイコンをクリックする
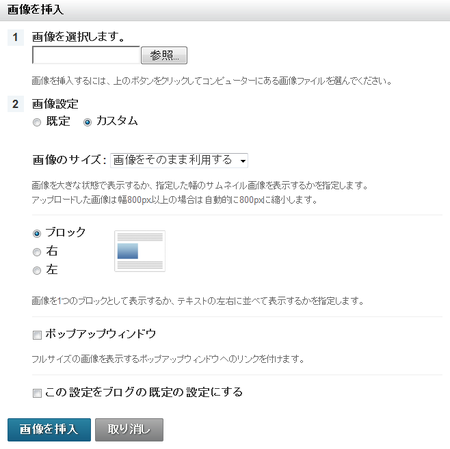
- [参照] ボタンをクリックし挿入したい画像を選択する
※ エラーを回避するため、ファイル名は半角英数字を使用してください。
※ 挿入可能なファイルの種類は .gif、.jpg、.png です。 - 画像のサイズ
- サイズを選択するか、または数値で指定します。画像サイズは「ピクセル」または「パーセント」で指定できます。
※ 記事(ウェブページ)内に挿入する画像は、元画像の縦横大きい方を 1200px に合わせてリサイズします。 - ブロック
- 画像を1つのブロックとして表示するか、テキストの左右に並べて表示するかを指定します。
- ポップアップウィンドウ
- ポップアップウィンドウで大きなサイズの画像を表示するよう設定できます。[サムネイル画像の作成] を選択した場合は、サムネイルをクリックしたときに、大きな画像が表示されるようになります。サムネイル画像を指定しない場合は、[この写真を見る] リンクをクリックすると、画像が表示されるようになります。
- 挿入した画像を確認する
挿入したファイルは、テキストにリンクされた状態で表示されます。
[画像設定] で [カスタム] を選択した場合
また、[この設定を標準として保存します] にチェックを入れると、これらの設定が次回の画像アップロード時にも使えるようになります。
画像のアップロードについてよくある質問
- 画像の下に文字を配置するには?
画像の横の文字がくるのではなく、画像の下に文字を表示するには、タグをひとつ挿入します。
- [リッチテキスト] を開き、画像を挿入する
- [HTML の編集] を開き、画像のタグの後ろに <br clear="all" /> と入力する
- [リッチテキスト] に戻し、続きの文字(文章)を入力する
- 記事やウェブページ内にアップロードした画像はどこに保存されますか?
[ブログにアップロードした写真] という特別なフォトアルバムに保存されています。
画像の縦横いずれかが 1200 ピクセルよりも大きい場合は、アップロード時に 1200 ピクセルの幅になるよう調整されます。
(また、アニメーション GIF 画像は、「アニメーションを解除」し「最初の1枚の画像」を取り出して、「幅 1200 ピクセルへリサイズ処理」を行ったものが、元画像と置き換えられます。)
このアルバムは通常のフォトアルバムとしては表示されませんが、その中の画像はブログの記事やウェブページに表示され、ミックスドメディア・テンプレートの画像として使用されます。 - アップロードした画像の削除するには?
画像を完全に削除する場合は [ブログにアップロードした写真] というフォトアルバムから直接削除する必要があります。
画像を含む記事を削除した場合でも、アップロードした画像は削除されません。 - 画像をクリックしても拡大されないようにするには?
画像挿入時のリンクの設定については、画像挿入時の [画像オプション] の [カスタム設定] で、全項目のチェックを外すと、画像のサイズによってはリンクとならずに挿入することが可能です。
すでに公開している記事内の画像の場合、記事の編集で [HTML の編集] タブから HTML を直接編集する必要があります。
具体的には、<a href=><img src=></a> というタグの <a href=> と </a> の部分を削除し <img src=> のみにします。