Lekumo ブログOEM マニュアル
ブログにサイト内検索を設置する方法
サイト内検索ボックスを設置する方法として、Google カスタム検索(beta) を利用する方法があります。
Google カスタム検索(beta)は自分のサイトに合わせてデザインを設定したり、上級者テンプレートを利用することで検索結果のページを自分のブログ内に設置するなど、柔軟なカスタマイズを行うことができます。
Google カスタム検索(beta) の設置は以下の手順で行います。
検索結果は、Google にクロールされているものが表示されます。そのため、パスワード保護設定されているページでは利用できません。
また、検索結果が表示されるかどうかは Google の仕様に依存されることを予めご了承ください。
また、検索結果が表示されるかどうかは Google の仕様に依存されることを予めご了承ください。
Google カスタム検索側の設定
※Google カスタム検索(beta)はベータ版のため、以下で用意している画像とは異なる画面となっている場合があります。
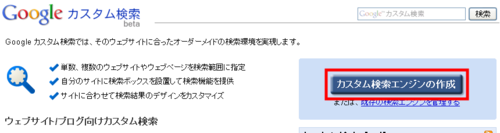
- [Google カスタム検索] にアクセスし [カスタム検索エンジンの作成] をクリックする
- ログインを行っていない場合は Google のアカウントでログインを行う
Google アカウントを所有していない場合、アカウント登録を行い次の手順に進んでください。 - [1. 検索エンジンの設定] 画面で以下の情報を入力し [次へ] をクリックする
- [名前:] サイトの名前
- [説明:] サイトの説明
- [言語:] サイトの言語を選択
- [検索するサイト:] 検索対象とするサイトの URL
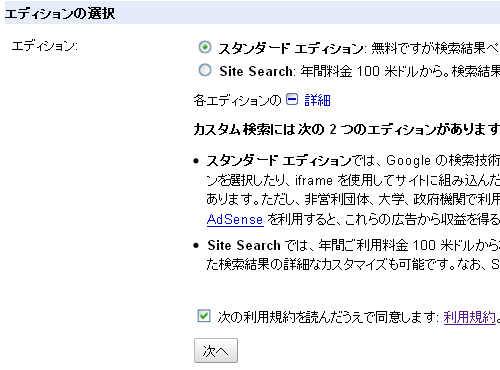
例:[ブログドメイン/*ブログフォルダ名*] のように入力します。 - [エディション:] 無料で利用するには [スタンダード エディション] を選択
※ 広告が表示されます。 - [次の利用規約を読んだうえで同意します:] 利用規約を確認しチェックを入れる



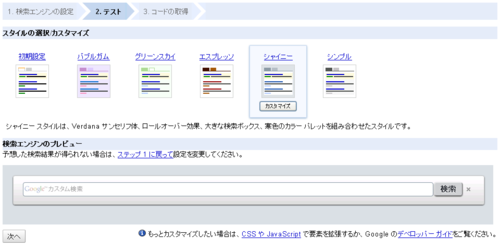
- [2. テスト] 画面で [スタイルの選択/カスタマイズ] から任意のデザインを選択し [次へ] をクリックする
-
- ブログに上級者テンプレートを利用していない場合
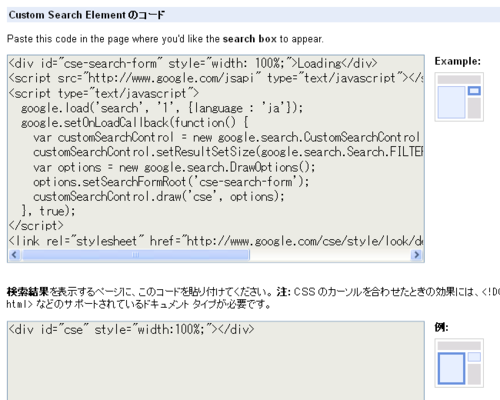
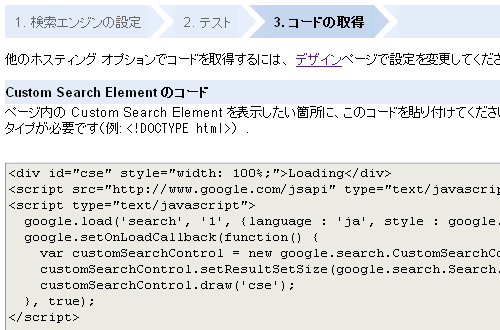
[3. コードの取得] で [Custom Search Element のコード] 内のコードをコピーして [Lekumo ブログOEM 側の設定] へ進む。 - ブログに上級者テンプレートを利用している場合
[3. コードの取得] で [次のステップ] 内の [デザインを変更する。 ] をクリックするし次の手順へ進む。


- ブログに上級者テンプレートを利用していない場合
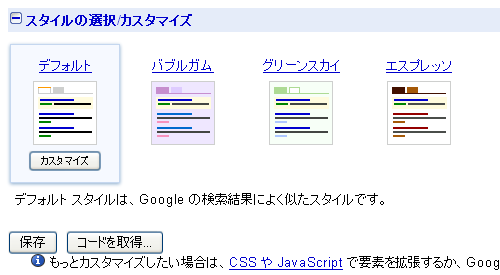
- [Control panel - デザイン] 画面で以下の設定を行い [コードを取得...] をクリックする
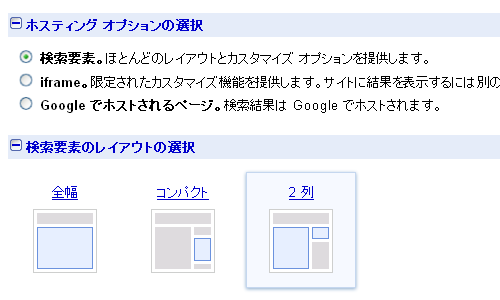
- [ホスティング オプションの選択] で [検索要素。] を選択
- [検索要素のレイアウトの選択] で [2列] を選択
- [スタイルの選択/カスタマイズ] で任意のデザインを選択


- [Control panel - コードの取得:] で検索ボックスと検索結果を表示するためのコードが表示される
どちらも Lekumo ブログOEM の管理画面で利用するため、このページを開いたまま [Lekumo ブログOEM 側の設定(上級者テンプレートの場合)] へ進む。
Lekumo ブログOEM 側の設定
- [ホーム] - [タイプリスト] 画面を開く
- 以下ページの手順で [メモ] という種類のを作成する
- 作成したタイプリストの [備考] に [Google カスタム検索側の設定] の手順 5 でコピーしたコードを貼り付ける
- [保存] をクリックする
- 以下ページの手順でサイト内検索を設置したいブログに作成したタイプリストを表示する
新しいタイプリストを作成する: https://www.sixapart.jp/typepad_biz/support/typelist-new.html
ブログにタイプリストを表示する: https://www.sixapart.jp/typepad_biz/support/post_66.html
Lekumo ブログOEM 側の設定(上級者テンプレートの場合)
- [ホーム] - [タイプリスト] 画面を開く
- 以下ページの手順で [メモ] という種類のを作成する
- 作成したタイプリストの [備考] に [Google カスタム検索側の設定] の手順 7 でコピーした [Paste this code in the page where you'd like the search box to appear.] のコードを貼り付ける
- [保存] をクリックする
- 作成したタイプリストの名前をコピーし [ホーム] - [ブログ] - [(サイト内検索を設置したいブログの名前)] - [デザイン] を開く
- [sidebar] を開く
- [テンプレートの内容] の検索ボックスを表示したい場所に以下のソースコードを貼り付ける
- [entry-list] [entry-list-sticky] [entry-individual] を開く
- [テンプレートの内容] の一番上に [Google カスタム検索側の設定] の手順 でコピーした [検索結果を表示するページに、このコードを貼り付けてください。 注: CSS のカーソルを合わせたときの効果には、<!DOCTYPE html> などのサポートされているドキュメント タイプが必要です。] のコードを貼り付け [保存] をクリックする
新しいタイプリストを作成する: https://www.sixapart.jp/typepad_biz/support/typelist-new.html
<$MTListInclude name="タイプリストの名前"$>
以上の手順で設定、設置が完了となります。実際にブログの検索ボックスから検索を試してみてください。
注意:検索結果は Google の仕様に依存しますので、必ずしも最新の結果はでない場合があります。
その他制限事項
- パスワード保護設定のブログではこの機能は使用できません。
- [ホーム] - [ブログ] - [設定] - [更新通知] - [ブログの更新通知] で [しない] に設定している場合は、ブログのソース内に検索ロボット拒否のタグが記述されますので、この機能は使用できません。